Правильная пагинация на сайте

При работе с большими сайтами остро стоит проблема появления дублей страниц. Из-за их появления сайт теряет трафик из Google. Из-за плохой индексации падает рентабельность интернет-магазина или портала.. Правильная пагинация страниц - один из способов решить проблему с дублями страниц.
Мы разберем ошибки в пагинации и способы их избежать. Читайте и внедряйте рекомендации на своих сайтах.
Что такое пагинация и какая она бывает?
Этим термином в SEO называют способ отображать часть данных из большого массива. Например, часть товаров в одной из категорий интернет-магазина. Другие названия: пейджинг, листинг и т. д.
Есть несколько типов пагинации:
-
Прямая. В таком варианте отображаются номера страниц с данными из одного массива (1, 2, 3).
-
Диапазон выбора. При таком типе пагинации указывают диапазон выбора (1 - 20, 21 - 41 и т. д).
-
Обратная пагинация. (Новые, 100 - 21 и так далее).
Где используют пагинацию?
Деление большого массива данных важно не только для интернет-магазинов. Разберем все возможные случаи.

Пагинация блога на сайте
Блог - важная часть современных сайтов. Чтобы раздел со статьями был более удобным, необходимо настроить их разбивку на страницы. Здесь чаще всего используют постраничную пагинацию с одной особенностью. Перед списком страниц и после него размещают кнопки Предыдущая и Следующая, которые позволяют переместиться на одну страницу назад и вперед.
При этом у каждой из таких страниц блога отдельный URL. Например:
website. com/articles, website .com/articles-2 и так далее.
Для фотобанков, библиотек или подобных ресурсов будет удобна пагинация галерей. При таком варианте у каждого изображения уникальная страница.
Пагинация в категориях
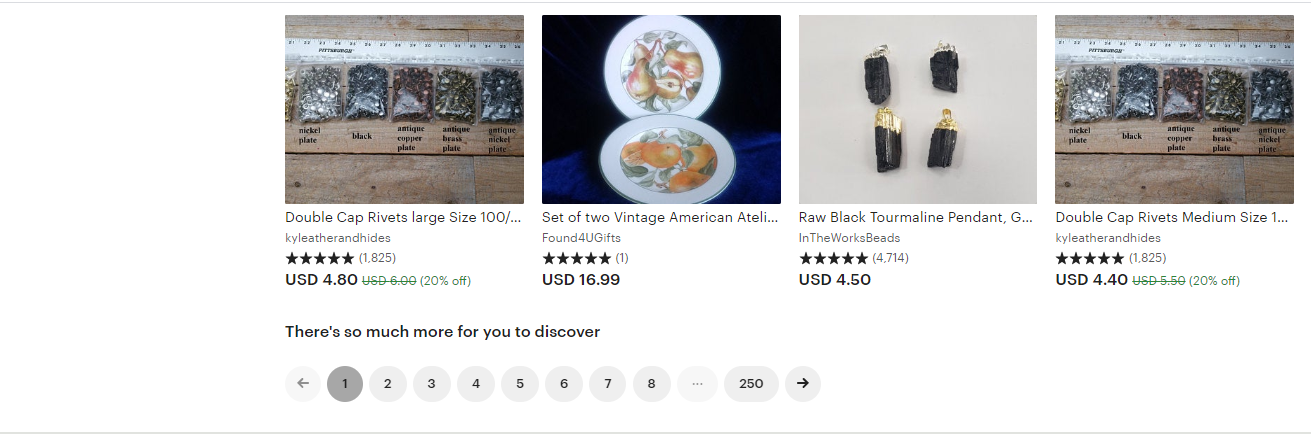
На сайте с большим количеством категорий часто приходится прокручивать страницу вниз. Есть способ сделать такие страницы удобнее - с помощью кнопки Показать больше товаров внизу.
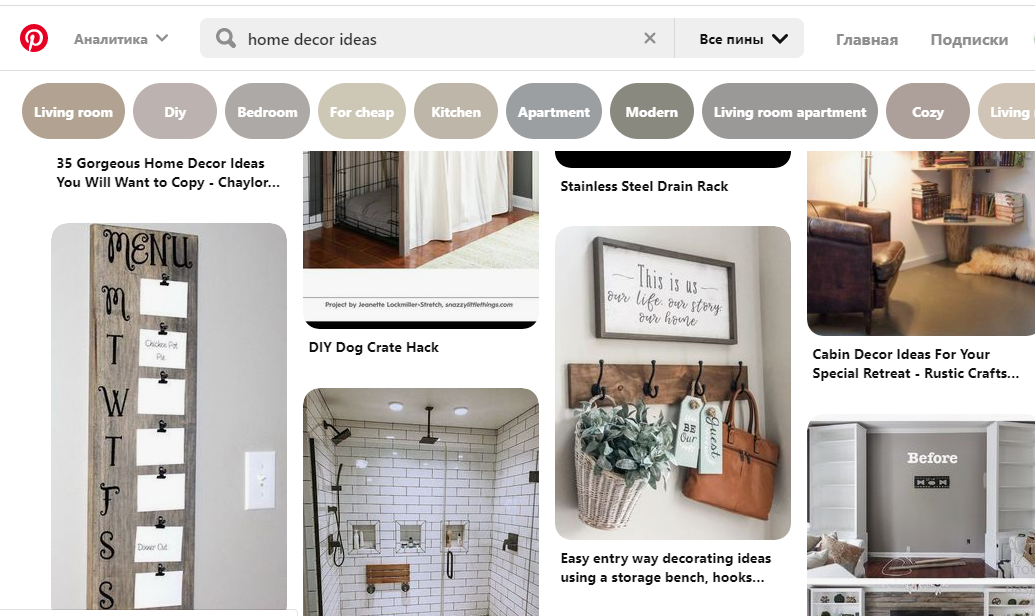
Фактически, это разновидность бесконечной прокрутки (infinite scroll) - одного из самых продвинутых методов пагинации. Пример вы можете увидеть на Pinterest.
СОВЕТ! Для магазинов лучше использовать блок сортировки. Это связано с особенностями внимания пользователей. Посетители сайта редко заходят дальше третьей страницы.
Как настроить пагинацию правильно?
Правильно настроить пагинацию для улучшения SEO показателей нетрудно. Просто следуйте одному из методов.

Вариант 1. Использовать Noindex на страницах пагинации
Самый простой и быстрый вариант настройки. Нужно просто убрать из индекса все страницы пагинации, кроме первой. Делается это с помощью тега .
Со страниц вида site.com/catalogue/page=1 настройте 301 редирект на главную страницу.
Минус такого метода в том, что он замедляет индексацию товаров в каталоге.
Вариант 2. Используем rel=“canonical” и показываем все
Этот вариант основан на рекомендациях Google. Суть такого подхода в том, чтобы создать страницу, на которой будет отображаться все. На следующих страницах нужно проставлять (ссылаемся на основное содержание).
Основная сложность - обеспечить быструю загрузку основной страницы. При большом количестве товаров это может быть трудно.
Вариант 3. Атрибуты Rel=“prev”/“next”
В этом случае создается цепочка последовательных страниц.
Важно! Атрибут Next - единственный, который размещается на первой странице. На следующих нужно проставлять и Prev и Next. На последней странице цепочки указываем только Prev. В общем способ рабочий, но требует максимального внимания к деталям.
Еще один важный момент. Yandex не учитывает такие атрибуты, а Google воспринимает их как рекомендательные, но не обязательные.
Правильная пагинация на сайтах WordPress. Какой она должна быть?
Мы разобрали общие подходы к пагинации, независимо от платформы, на которой работает сайт. Посмотрим на специфику сайтов на некоторых CMS. Начнем с самой распространенной и многофункциональной - WordPress.
Несколько важных особенностей этого движка:
- По умолчанию в этой CMS нет цифровой пагинации, но можно переключаться между страницами с помощью кнопок Вперед, Назад, Далее, Назад и тому подобных (Установить цифровую пагинацию можно с помощью плагинов или темы).
- В админпанели сайта отсутствуют настройки вида и кнопки включающие/выключающие пагинацию (как это реализовано, например, в Joomla).
- Как и с другими задачами на сайтах WordPress, пагинацию проще всего реализовывать с помощью плагинов. Самые популярные из них WP-Paginate, WP-PageNavi, Pagination by BestWebSoft и других. Все они упрощают редактирование кода темы.
Сложности оптимизации и пагинация на WordPress
С какими проблемами и сложностями вы можете столкнуться, настраивая пагинацию на сайтах WordPress?
Первая и основная сложность связана с цифровой пагинацией. При цифровой пагинации возникают дубли контента и мета-тегов title и description. Доступная в коробочном варианте пагинация с кнопками Next и Previous не создает дублей.
Настройка пагинации без плагинов
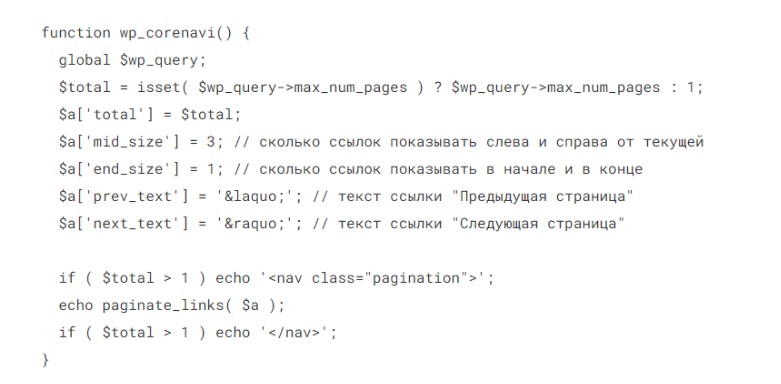
Пагинацию на сайт можно добавить и без плагинов. В этом случае нужно будет редактировать файл functions.php, который есть в составе каждой темы WordPress. Конечно, такой вариант требует более высокого уровня технических навыков. Но если вы по какой-то причине не хотите использовать плагин, можно применить функцию со скрина ниже:

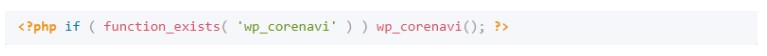
Чтобы пагинация отображалась правильно, добавьте вот эту строчку кода в шаблон:

Итоги
Ошибки в пагинации сильно вредят SEO сайта. Вот только некоторые из возможных проблем при неправильной настройке:
-
Поисковые роботы не будут индексировать страницы или не смогут глубоко просканировать сайт из-за неправильной структуры URL.
-
Появление дублей и проблемы с трафиком на страницы.
Если вы ориентируетесь на требования Google, рекомендуем использовать метод с атрибутом Canonial. Если сайт нужно продвигать в обеих поисковых системах, рекомендуем использовать Noindex в файле robots.
Читайте наши статьи, задавайте вопросы в комментариях. Команда Host4Biz всегда рада обеспечить надежный хостинг для ваших сайтов.


