Правильна пагінація на сайті

При роботі з великими сайтами гостро стоїть проблема появи дублів сторінок. Через їх появу сайт втрачає трафік з Google. Через погану індексацію падає рентабельність інтернет-магазину або порталу. Правильна пагінація сторінок - один із способів вирішити проблему з дублями сторінок.
Ми розберемо помилки в пагінації і способи їх уникнути. Читайте і впроваджуйте рекомендації на своїх сайтах.
Також рекомендуємо прочитати: Title и description. Як правильно оформляти мета-теги на сайті?
Що таке пагінація і яка вона буває?
Цим терміном в SEO називають спосіб відображати якісь дані з великого масиву. Наприклад, частина товарів в одній з категорій інтернет-магазину. Інші назви: пейджинг, лістинг і т.д.
Є кілька типів пагінації:
-
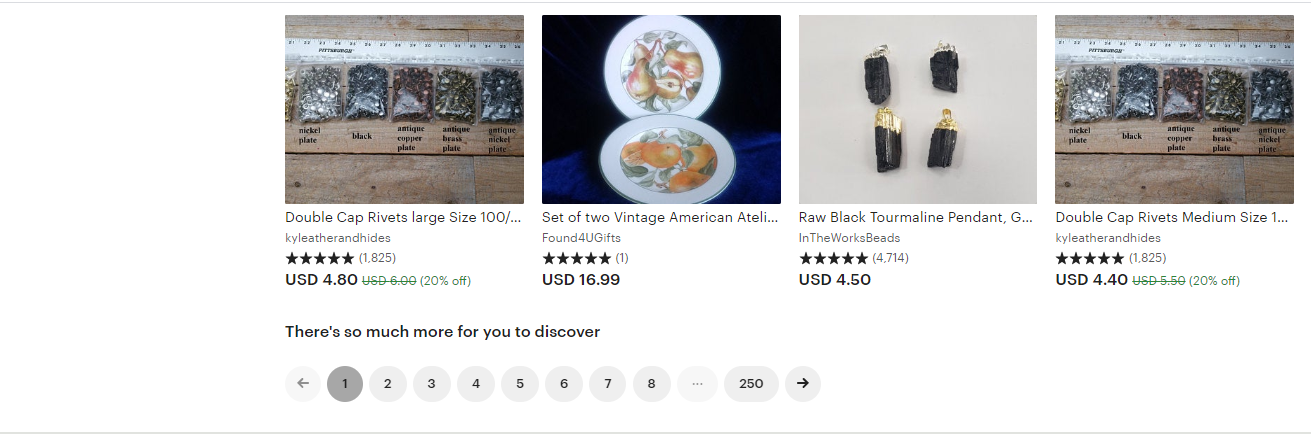
Пряма. У такому варіанті відображаються номери сторінок з даними з одного масиву (1, 2, 3).
-
Діапазон вибору. При такому типі пагінації вказують діапазон вибору (1 - 20, 21 - 41 і т. д).
-
Зворотня пагінація. (Нові, 100 - 21 і так далі).
Де використовують пагінацію?
Розподіл великого масиву даних важливо не тільки для інтернет-магазинів. Розберемо всі можливі випадки.

Пагінація блогу на сайті
Блог - важлива частина сучасних сайтів. Щоб розділ зі статтями був більш зручним, необхідно налаштувати їх розбивку на сторінки. Тут найчастіше використовують посторінкову пагінацію з однією особливістю. Перед списком сторінок і після нього розміщують кнопки Попередня і Наступна, які дозволяють переміститися на одну сторінку назад і вперед.
При цьому у кожної з таких сторінок блогу окремий URL. наприклад:
website. com/articles, website .com/articles-2 і так далі.
Для фотобанків, бібліотек або подібних ресурсів буде зручна пагінація галерей. При такому варіанті у кожного зображення унікальна сторінка.
Пагінація в категоріях
На сайті з великою кількістю категорій часто доводиться прокручувати сторінку вниз. Є спосіб зробити такі сторінки зручніше - за допомогою кнопки "Показати більше" товарів внизу.
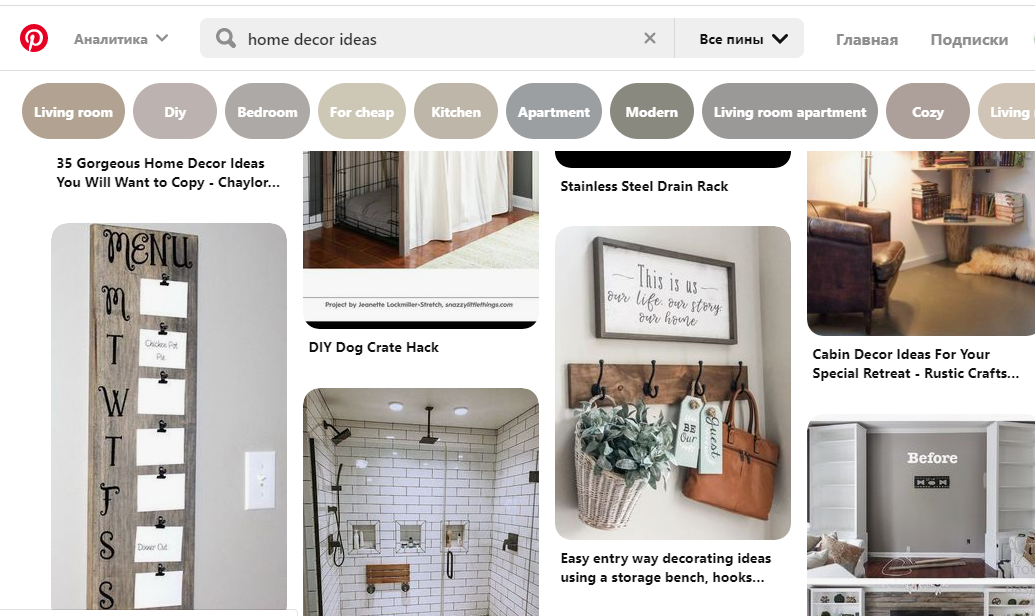
Фактично, це різновид нескінченної прокрутки (infinite scroll) - одного з найбільш просунутих методів пагінації. Приклад ви можете побачити на Pinterest.
Порада! Для магазинів краще використовувати блок сортування. Це пов'язано з особливостями уваги користувачів. Відвідувачі сайту рідко заходять далі третьої сторінки.
Як налаштувати пагінацію правильно?
Правильно налаштувати пагінацію для поліпшення SEO показників неважко. Просто дотримуйтесь одного з методів.

Варіант 1. Використовувати Noindex на сторінках пагінації
Найпростіший і швидкий варіант налаштування. Потрібно просто прибрати з індексу всі сторінки пагінації, окрім першої. Робиться це за допомогою тега.
Зі сторінок виду site.com/catalogue/page=1 налаштуйте 301 редирект на головну сторінку.
Мінус такого методу в тому, що він уповільнює індексацію товарів в каталозі.
Варіант 2. Використовуємо rel="canonical" і показуємо все
Цей варіант заснований на рекомендаціях Google. Суть такого підходу в тому, щоб створити сторінку, на якій буде відображатися все. На наступних сторінках потрібно проставляти (посилаємося на основний зміст).
Основна складність - забезпечити швидке завантаження основної сторінки. При великій кількості товарів це може бути важко.
Варіант 3. Атрибути Rel="prev"/"next"
У цьому випадку створюється ланцюжок послідовних сторінок.
Важливо! Атрибут Next - єдиний, який розміщується на першій сторінці. На наступних потрібно проставляти і Prev і Next. На останній сторінці ланцюжка вказуємо тільки Prev. Загалом спосіб робочий, але потребує максимальної уваги до деталей.
Ще один важливий момент. Yandex не враховує такі атрибути, а Google сприймає їх як рекомендаційні, але не обов'язкові.
Підсумки
Помилки в пагінації сильно шкодять SEO сайту. Ось тільки деякі з можливих проблем при неправильному налаштуванні:
-
Пошукові роботи не будуть індексувати сторінки або не зможуть глибоко просканувати сайт через неправильну структуру URL.
-
Поява дублів і проблеми з трафіком на сторінки.
Якщо ви орієнтуєтеся на вимоги Google, рекомендуємо використовувати метод з атрибутом Canonial. Якщо сайт потрібно просувати в обох пошукових системах, рекомендуємо використовувати Noindex в файлі robots.
Читайте наші статті, задавайте питання в коментарях. Команда Host4Biz завжди рада забезпечити надійний хостинг для ваших сайтів.


